طراحی وب سایت یک هنر است ، و اما سوزاندن آن نیز با سهل انگاری کاری آسان است . یک اشتباه کوچک بیش از اندازه برای ایجاد یک وب سایت خطرناک است . در ادامه اشتباهات رایج در طراحی وب سایت ها را که خیلی خطرناک هستند بیان می کنیم .
۱۰ اشتباه بزرگ در طراحی وب سایت ها که حتی حرفه ای ها نیز گرفتار می شوند .
اشتباه شماره ۱- غیر فعال کردن کلید زوم در سایت در تلفن همراه :
این به معنای واقعی کلمه ، یک سردرد است . زمانی که شما می خواهید صحفه را از روی گوشی موبایل مطالعه کنید و آن صحفه قابلیت زوم نداشته باشد .
نتیجه این است که بازدیدکنندگان شما در یک بلوک کوچکی از متن قرار می گیرند و اغلب آنها از وب سایت شما خواهند رفت . زیرا نمی توانند صحفه را بزرگ کنند . مخصوصا وقتی کاربری با تلفن همراه از سایت شما بازدید کند . به خاطر داشته باشید که امروزه اکثر کاربران ، با تلفن همراه هستند که به وبسایت شما مراجعه می کنند . و لذا وب سایت شما باید مناسب این کاربران باشد .

اشتباهات بزرگ در طراحی سایت
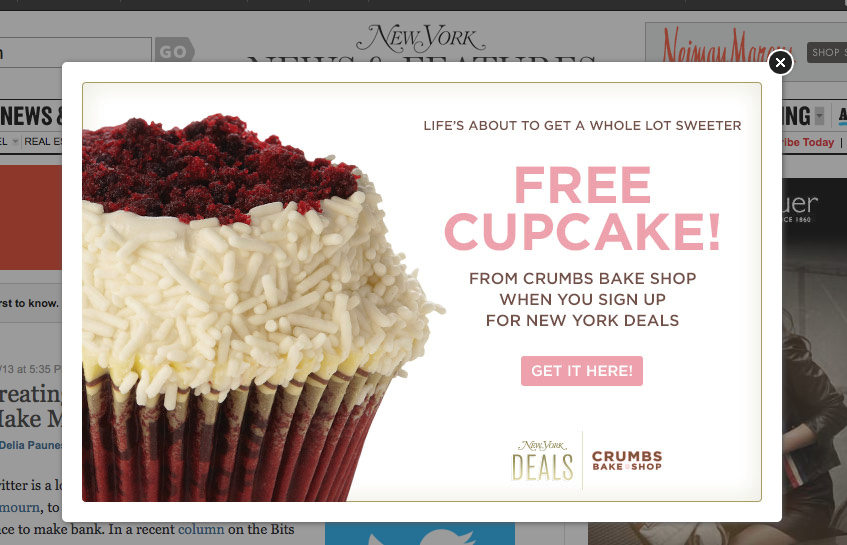
اشتباه شماره ۲- : Pop-Overs / Pop-Ups
اشتباه نکنید که پاپ آپ خیلی خوب است. تبلیغات پاپ آپ نا مناسب ترین، آزار دهنده ترین و بی فایده ترین روش تبلیغ در وب سایت هاست . بسیاری از وب سایت ها این روز ها pop-overs pop را در اسرع وقت به صفحه وارد می کنند . که این یک اشتباه بزرگ است . پاپ آپ ها موجب نارضایتی کاربران از باز شدن غیر ارادی صحفات مختلف و فرار کاربران می شود و در نتیجه باعث افت شدید بازدید کنندگان از سایت شما می شود .
اشتباه شماره ۳ – : پخش خودکار ویدئو با صدا :
اگر ویدیویی را در وب سایت خود جاسازی کرده اید ، سپس Autoplay را خاموش کنید . یا حداقل، صدا را حذف کنید. در حالی که شما ممکن است فکر کنید که بیرون آمدن صدا در سایت به محض اینکه صفحه شما بارگیری می شود، راه خوبی برای جلب توجه آنها است . ولی برعکس این کار علاوه بر این که بارگیری سایت شما را کند می کند ، اغلب افراد با شنیدن این صدا ها ، یا نماد کناری آن ویدئو که بی صدا است را می زنند یا به ویدئو توجهی ندارند .
اشتباه شماره ۴- : رنگ خاکستری روشن پس زمینه قلم سفید :
مطمئنا، سفید رنگی عالی است و بهترین دوست طراح وب برای ایجاد فضا است و سایت را حداقل احساسی می کند.
یا خاکستری روشن که مطمئن باشید ، خاکستری روشن یک رنگ ملایم و ملایم با احساس مدرن است . اما این بدان معنا نیست که شما باید هر دو را برای متن خود ترکیب کنید. متن قابل خواندن همه چیز در مورد کنتراست است . بنابراین مطمئن شوید که رنگ فونت به طور قابل توجهی متفاوت با رنگ پس زمینه است!
اشتباه شماره ۵- : متن کوچک :
به همین ترتیب ، استفاده از متن کوچک به همان اندازه بد است. مشکل اینجاست که برخی از طراحان وب اهمیت فونت خود را به طور کامل فراموش کرده اند . اگر می خواهید کاربران احساس کنند که سایت شما سایت شادی برای خواندن است ، باید با تایپوگرافی مدرن پر شده باشد.
اشتباه شماره ۶ – پیمایش :
Scrolljacking چیزی از کلمه کثیف در میان طراحان وب است و در واقع درست هم هست.
این روند در واقع “ربودن” نوار اسکرول در وب سایت و تبدیل یک صفحه از محتوای نرمال به یک سری از اسلاید است. اگر تا به حال به یک وب سایت که این کار را انجام داده است ، مراجعه کرده اید ، احتمالا شما آن را تشخیص داده اید که شما را از خواندن نهایی باز می دارد ، به این معنی است که شما باید منتظر بارگذاری هر اسلاید باشید. حداقل گزینه “مشاهده به عنوان لیست” را انتخاب کنید.
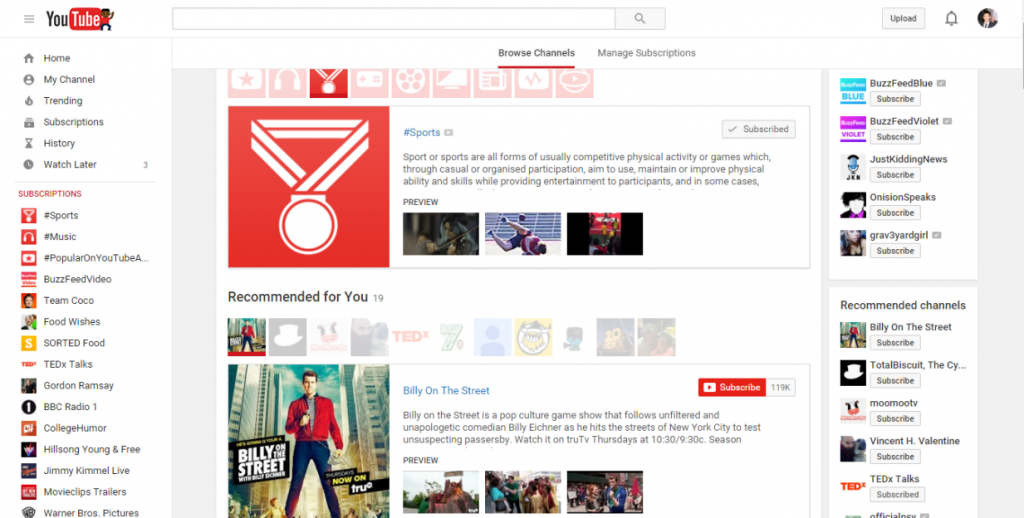
اشتباه شماره ۷ – ارائه بیش از حد بسیاری از تبلیغات :
آگهی ها پول می آورند ، بله؛ اما آنها محتوای شما را منحرف و طراحی وب سایت شما را تضعیف می کنند. اگر تعداد زیادی از صفحه را داشته باشید که همه آنها چشمک می زنند تا همه خوانند گان را به خود جلب کنند این یک بار اضافه حسی ایجاد می کند که باعث سردرگمی می شود .
اشتباه شماره ۸ – منو های کشویی که لمسی نیستند :
اهمیت این مورد در مشاهده وبسایت شما در تلفن همراه ( یا تبلت ) است . این مورد را باید در نظر داشته باشید که امروزه بسیاری از افراد با صحفات لمسی از وبسایت شما بازدید می کنند . ایجاد یک منوی کشویی که نیاز به یک ماوس برای کار دارد ، اشتباهی است که طراحان وب آن را انجام می دهند .

اشتباهات بزرگ در طراحی سایت
اشتباه شماره ۹ – تصاویر بیش از حد بزرگ :
اگر صفحه شما بیش از حد تصویر بزرگ داشته باشد ، سرعت بارگیری و لوود وب سایت شما کاهش خواهد یافت .
در این صورت ، مردم نمی خواهند به سایت شما بیایند ، چون آنها صبر ندارند!
اشتباه شماره ۱۰ – گم شدن جزئیات کوچک :
آیا واقعا مهم است که آیا یک مورد در منو شما کم رنگ تر جلوه نماید ؟
بله، صد در صد . این نشان از غیر حرفه ای بودن طراح وب سایت می باشد اگر مطالب او در چشم کاربران ظاهر نگردد و بازدید کنندگان صفحه را ترک کنند و آن ها را نبینند .
ترجمه از coredna.com